How to Perspective Warp Text in Photoshop

Warping text to create the illusion that it is disappearing or heading in a set direction is an extremely useful technique. Whether you’re adding it across just a plain background or warping it to follow the perspective within an image, the outcome that you’ll create is likely to catch the eyes of any viewers.
In order to perspective warp a layer text, we’ll first have to convert it into a shape in order to edit its perspective to our desiring. Here a quick step by step overview of the process:
- Create a new Text Layer with your text in it.
- Convert it into a shape.
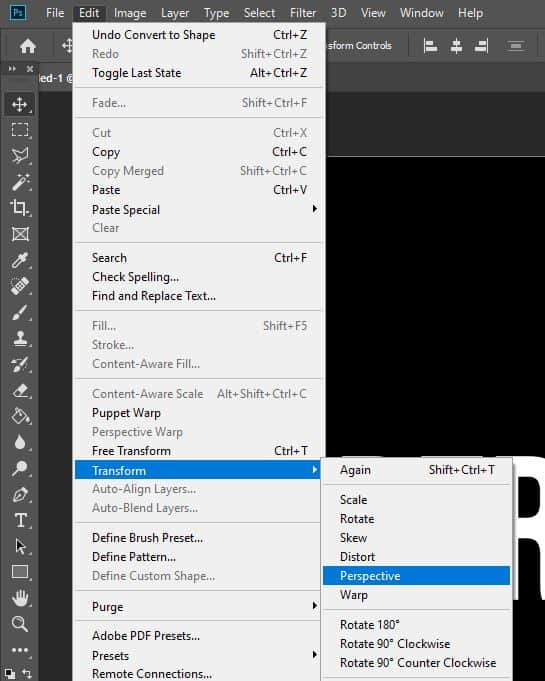
- Use the Perspective Transform Tool (CTRL+T or CMD+T, right-click and Perspective).
- The final and simple result
Note that if you intend to perspective warp text that lies on top of an image, you will, most of the time, achieve the best effect of you warp it to fit in with the perspective of the image itself. For example, you could make the text follow a wall, or the ground, which would be a great way to blend the elements of your piece together.
Want to work on an image but haven’t got any of your own? Then check out these high-quality stock image resources to find one that you’re happy to work with.
If you want to directly jump to the video tutorial click here.
Step 1: Create the Text
Of course, we’ll need to begin by opening a new document or the image to which we wish to add the text. To create a new document, head to File > New, or to open an image, choose File > Open, and select the image from your files.
With a document open, we can now add the text. Select the Type Tool from the toolbar down the left side of your screen.
Then just click within the document window, and type in the text that you want. You can change the color, size, and font of the text within the Options Bar near the top of the screen.
Step 2: Convert the Text into a Shape
Unfortunately, when using Photoshop, we are unable to transform text. We could simply rasterise it, effectively changing the text layer into an image layer, but we would probably lose quality during the transformation. So instead, we can turn it into a shape- a vector- which would allow us to transform it whilst maintaining the good quality.
To do this, we’ll select Type > Convert to Shape.
Remember that after doing this you will no longer be able to alter the properties of the text, so ensure that it appears how you want it to (in terms of font, size, and color) before you convert it.
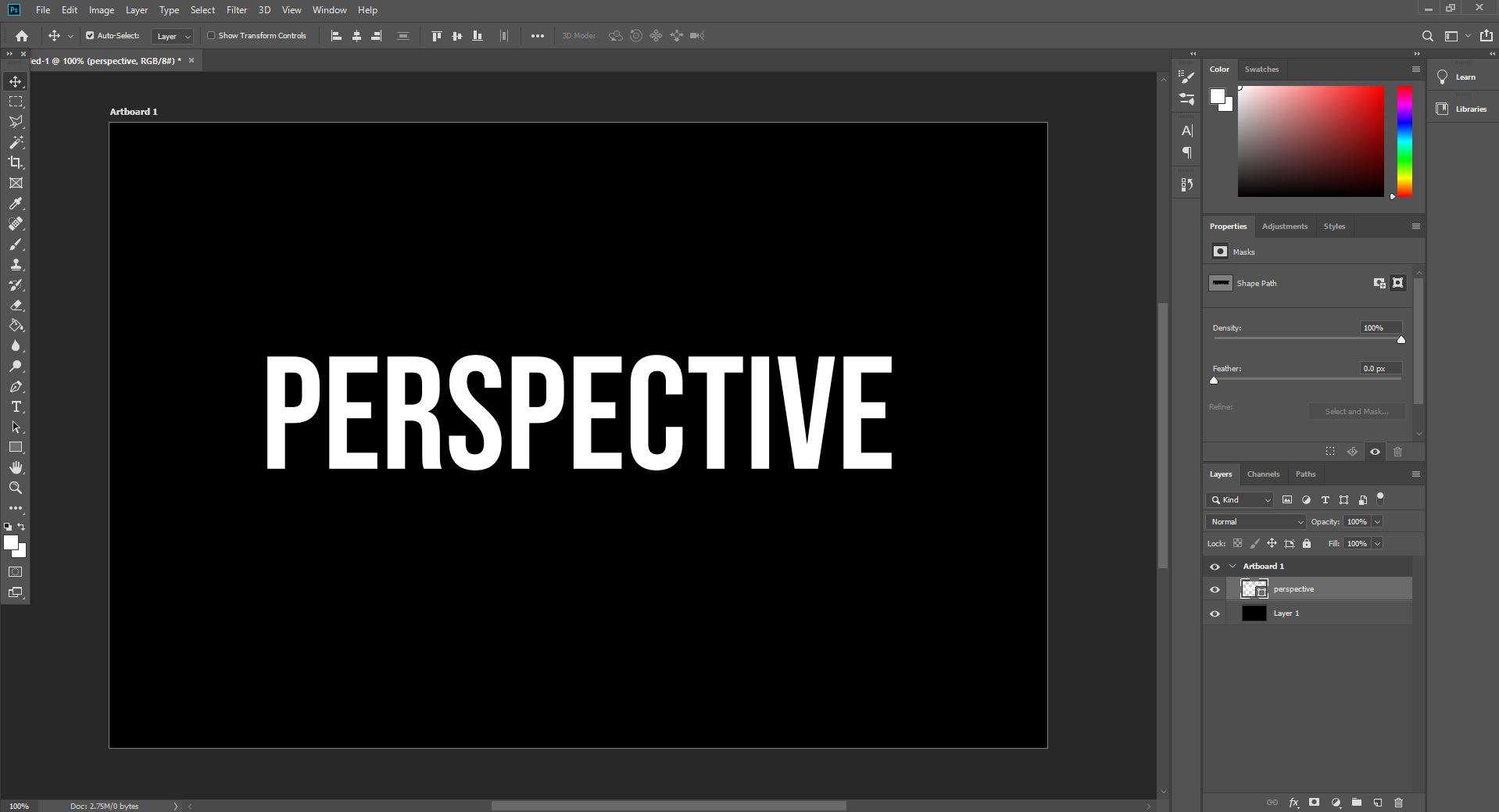
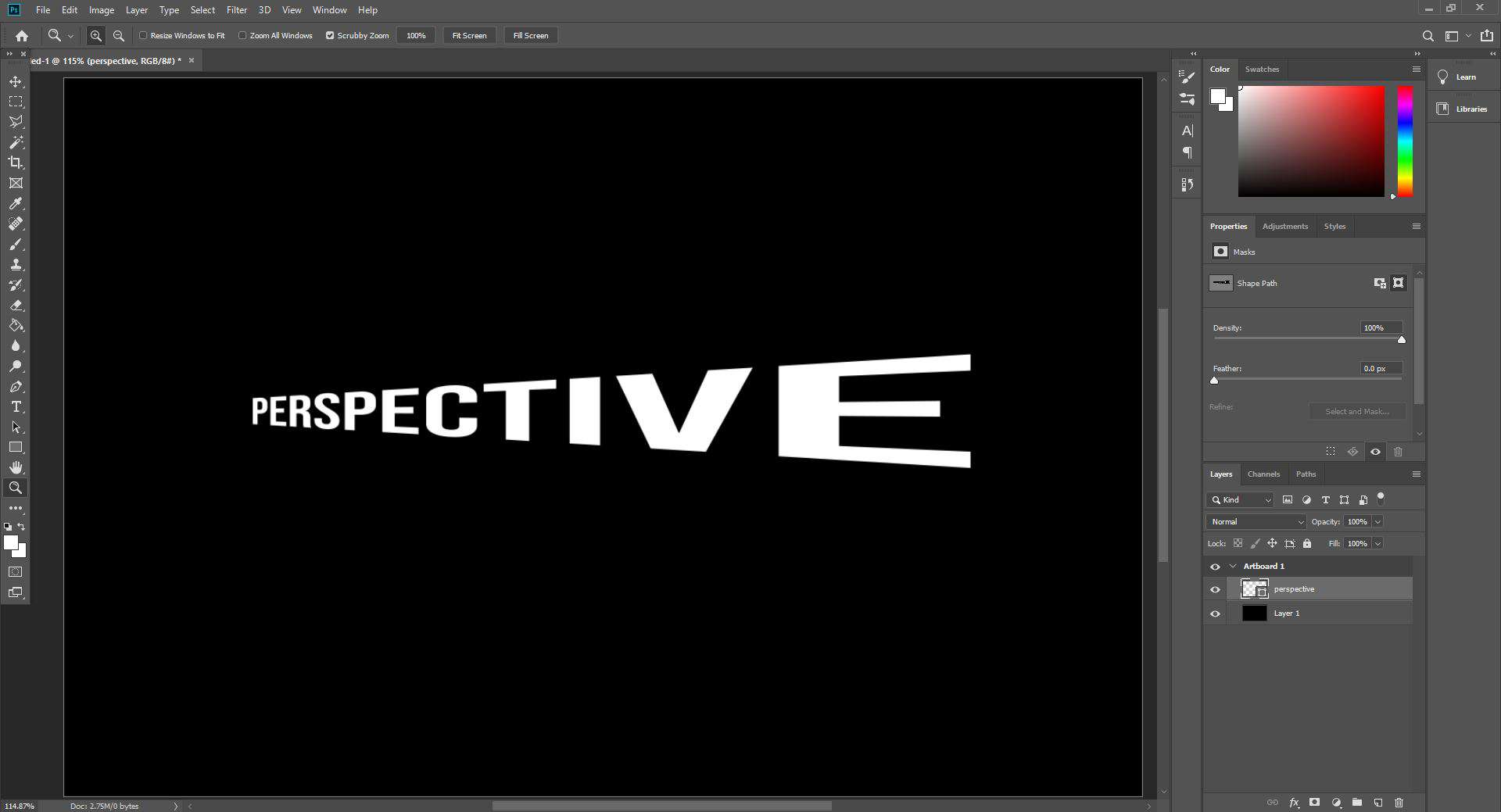
At this point, your text should look something like the example shown above.
Step 3: Use the Perspective Tool in Photoshop
In order to change the perspective in Photoshop we’ll next want to select Edit > Transform > Perspective (or press CTRL + T [Win] / CMD + T [Mac] then right click and choose Perspective from the list that appears.
Then just play around with dragging the top or bottom left corners of the transformation box, seeing how the positioning of the handles of the box affects the perspective, until you’re happy with the appearance. Hit Enter on your keyboard to apply the transformation.
Step 4: Rasterise the Transformed Shape
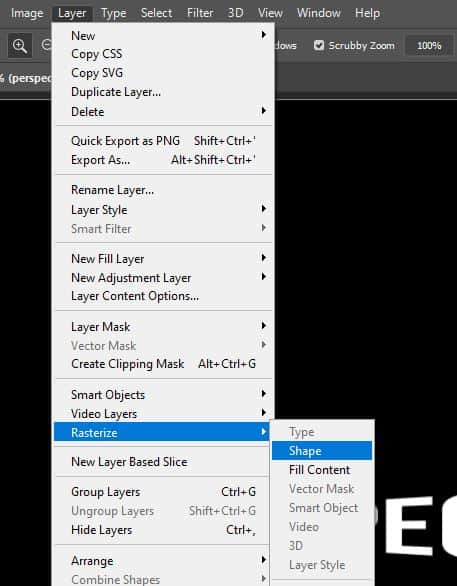
When you’re done and happy with your new perspective, select from the menu along the top Layer > Rasterise > Shape, to remove the shape path (this path may not even appear in the first place depending on which version of Photoshop you are using).
Notice that the outcome appears to be clean and crisp, in contrast to how blurry it would have been if we’d rasterised the text before transforming it.
BONUS
And that’s the trick to creating a high-quality outcome when perspective-warping text in Photoshop! Want to find out more about how to perspective warp text? Check out this video that demonstrates a slightly more advanced, complex technique.

Hey, I’m a Professional Retoucher making $10k a month thanks to Photoshop.Register to my newsletter to get freelancing tips and a FREE Brush Pack in Bonus! My Newsletter