Concerting text layers to shape will allow you to transform it in Photoshop further. It will allow you to change its shape, add some effect and basically edit your text up to your desiring. In this article, I walk you through the different steps to convert a text to a shape with Photoshop.
In a nutshell, to convert your text to a shape in Photoshop, you need to right-click on the desired text layer and select the option “Convert to a shape”.
Let’s dive in more details this process:
Before we begin, you should already have a piece of text open. If you don’t know how to do that, you can learn how here.

So let’s get started!
Step 1: Select and convert your text to a shape
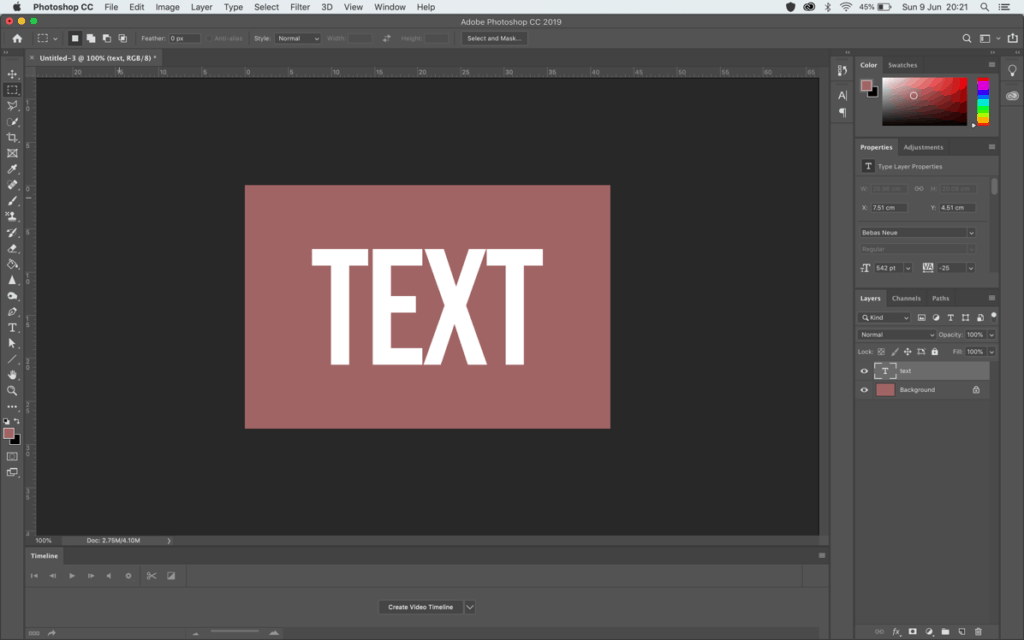
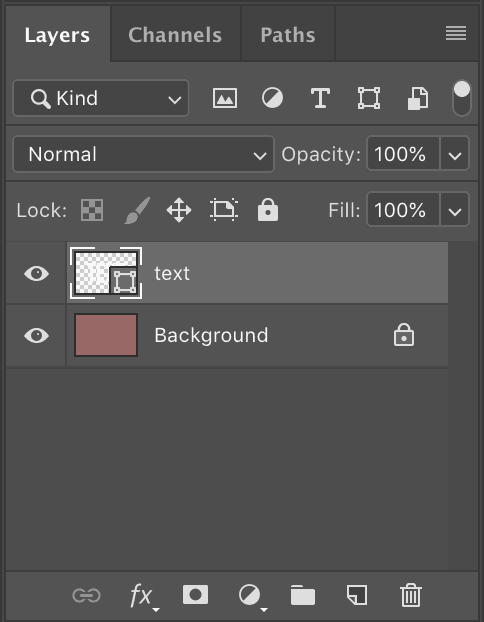
In the bottom right side of your screen, you will find the Layers panel.

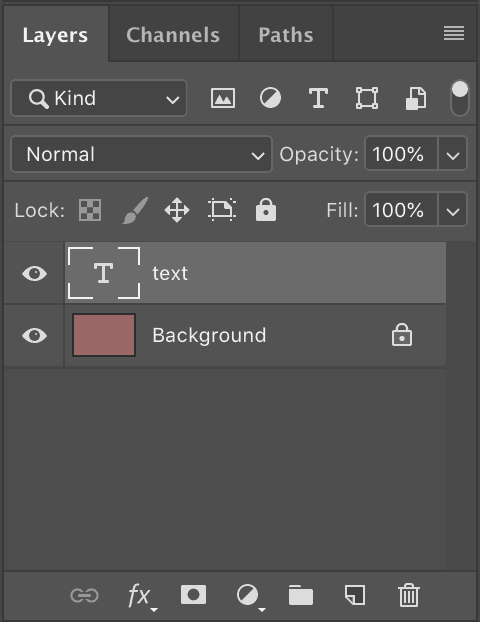
In the Layers panel, find your text layer. Text layers have a large “T” in the preview window, and the layer name is usually the same as the contents of the text. In my case, it simply says “text”.
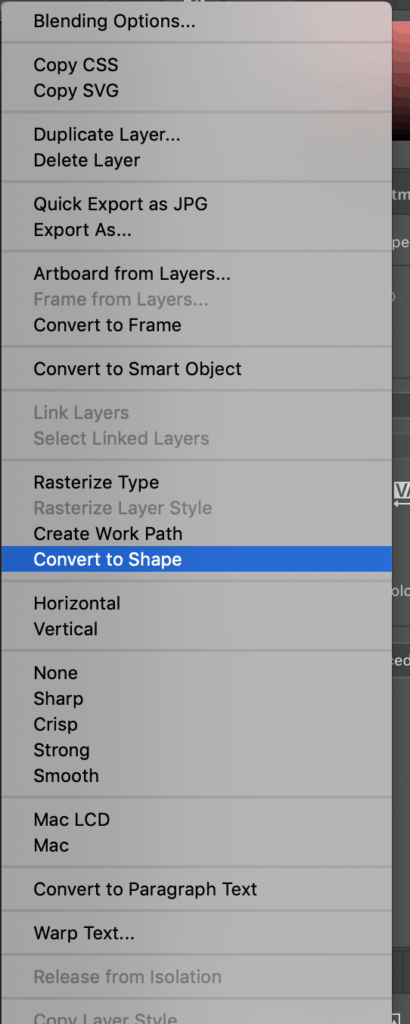
Now, right click on the text layer. This will reveal the Layer Options. Scroll down to the Conver to Shape option and click.

Now your text layer has been converted to a shape layer. If you look in the Layers Panel, you will see that the layer preview has changed. It now displays the actual text and a small path logo. This indicates a successful conversion.

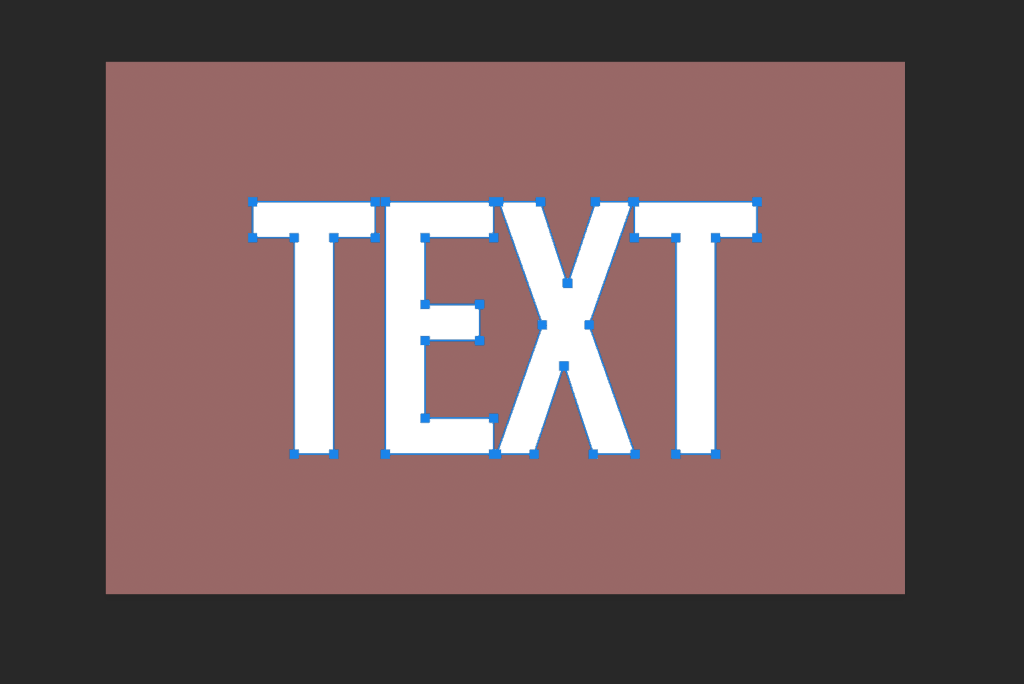
Your text will also reflect the outline of the shape of individual letters.

Step 2: Fine-tuned your text shape
To edit the shape layer, you need to select the Direct Selection Tool. It is the tool with the white cursor.

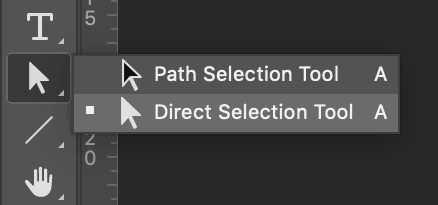
If you cannot find it, the Path Selection Tool may be active. Find the black cursor and click and hold it to reveal the following menu:

Alternatively, you can also press Shift + A and summon the Direct Selection Tool.
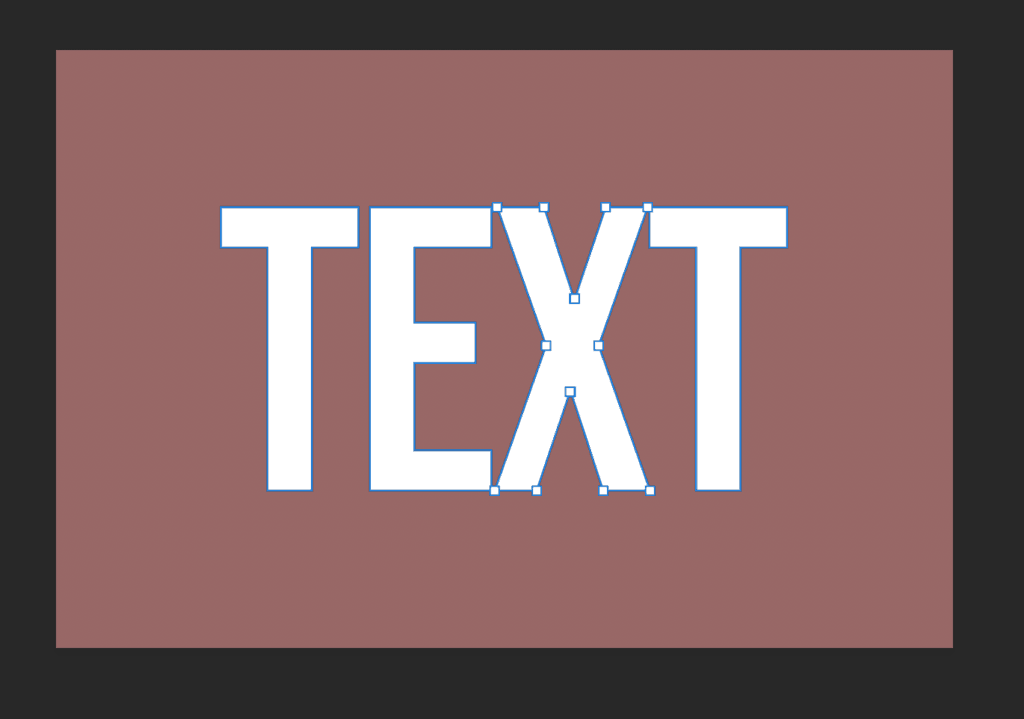
Before you edit, you need to make the shape editable. By default, after conversion all the letters are selected and cannot individually be edited. With the Direct Selection Tool, click on any one letter to change the path points from blue to white. Now each point can be manipulated individually.

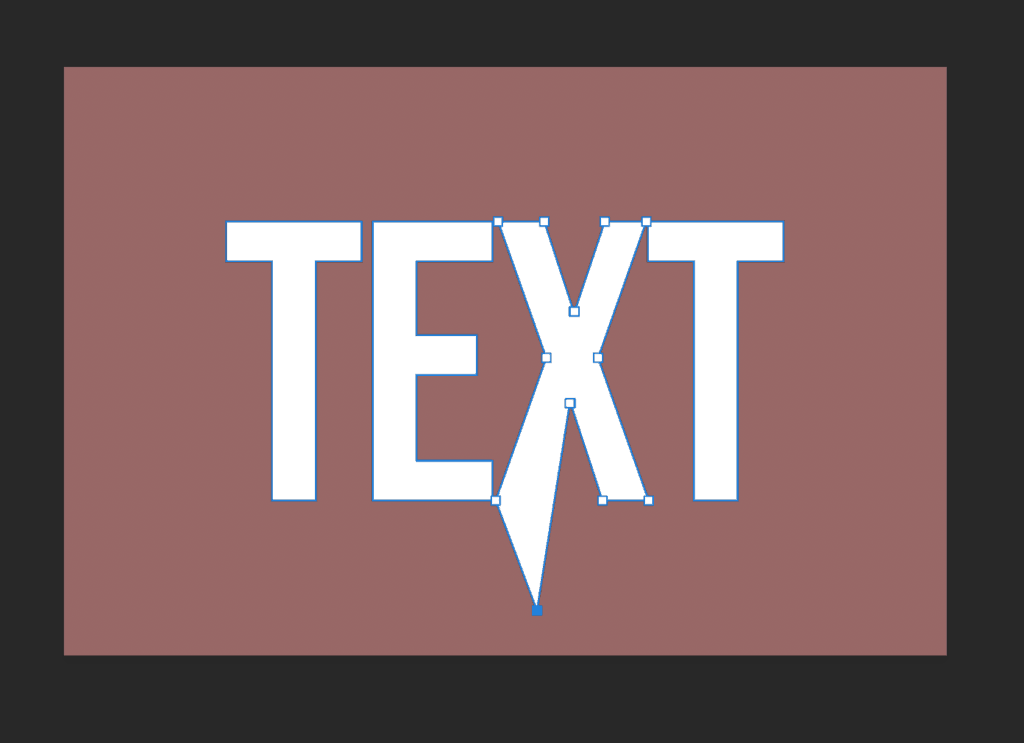
Mouse over to one of the points on the text shape and drag it over to where you want it. In my case, I am creating a unique “X” shape.

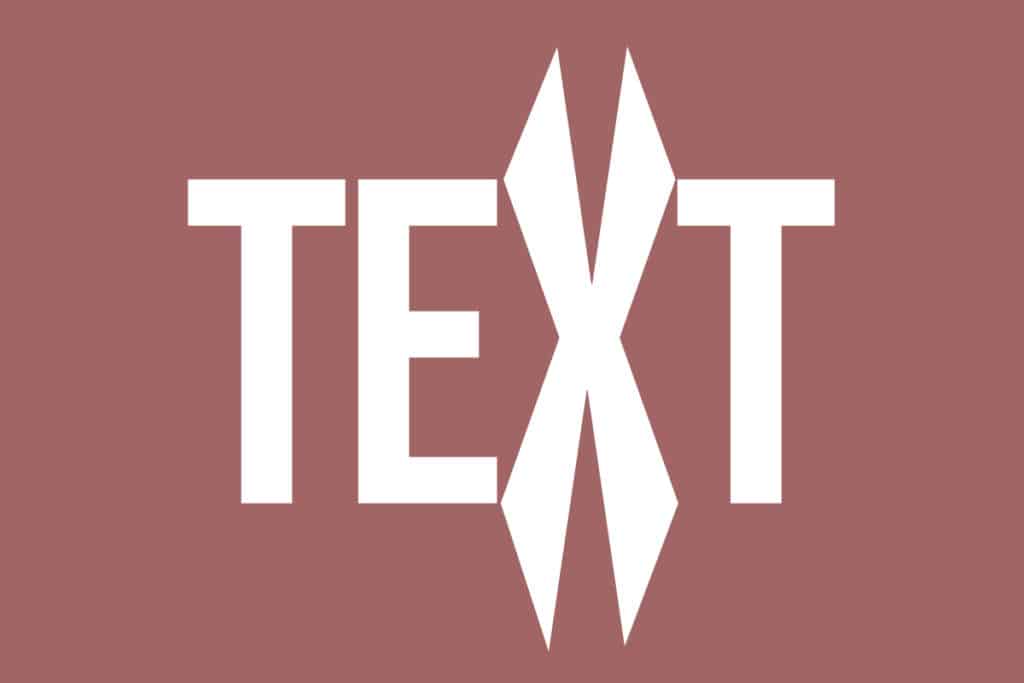
Repeat this for all the points until you are happy with your final result.
There you have it, an easy and effective way to convert text to shapes without having to go through the hassle of drawing letters from scratch. This is just of the unique techiniques you can apply inside photoshop towards calligraphy, typography, and more!

BONUS
Here’s a video tutorial from Michael Bullo that explains you in details how to convert a text to a shape in Photoshop.

Hey, I’m a Professional Retoucher making $10k a month thanks to Photoshop.Register to my newsletter to get freelancing tips and a FREE Brush Pack in Bonus! My Newsletter